Honnan ismerem fel a gagyi weboldalt?
Írta: Bokor Györk|Publikálva: 2019. július 25.
‹ BlogBiztosan veled is előfordult már, hogy böngésztél egy weboldalt, de az nem úgy működött ahogyan azt elvártad volna. Vagy átláthatatlan volt az egész, és csak nehezen (esetleg egyáltalán nem) találtad meg amit kerestél, vagy funkcionális problémába futottál bele: például nem működött az üzenetküldés, és még napestig lehetne sorolni a különböző problémákat. Ebben a cikkben összeszedtem azokat a leggyakrabban fellépő hibákat ami sajnos, részben vagy egészben, de sok weboldalnál előfordul.
Különösen hasznos lesz számodra ez az olvasmány, ha éppen kivitelező céget keresel terveid webrevaló átültetéséhez, ugyanis kiváló alapot nyújt ahhoz, hogy nagyobb sikerrel ismerd fel (a cég referenciái között) az esetlegesen gyengébb minőségű oldalakat. Ezáltal sokkal könnyebb lesz eldöntened, hogy valóban szeretnél-e velük együttműködni.
UI és UX problémák
A rosszul megtervezett / hibásan kivitelezett felhasználói felület (UI, azaz User Interface) ugyan nem befolyásolja magának a weboldalnak a működését, viszont a látogatók számára kényelmetlenné teszik annak használatát. Tipikusan ilyen hiba a rosszul formázott (ezáltal nehezen átlátható) tartalom, amikor a képek (és azok méretei), a margók, címsorok, folyószövegek hangsúlyai és arányai nem megfelelően vannak megválasztva, vagy amikor egy gombról ránézésre nem derül ki, hogy egy gombról van szó. Ide tartozik még a harmónia hiánya is, vegyük példának mikor a weblap fejléce nincs összhangban az összes többi tartalmi elemmel.
Felhasználói élmény (UX, azaz User Experience) alatt pedig azt értjük, mikor a felhasználó interakcióba kerül a weboldal egyes elemeivel (például rákattint gombra). Egészen pontosan az interakció során, a felhasználóban ösztönösen kialakuló benyomást nevezzük felhasználói élménynek, ami lehet jó és rossz egyaránt. Jó példa az utóbbira az a jelenség, amikor egy weboldal szövegezése magyar nyelvű, viszont a hibaüzenetek (például egy helytelenül kitöltött űrlap esetén) már angol nyelven jelennek meg, és sokszor még az addig beírt adatok is törlődnek. Ez a látogatóban egyértelműen egy rossz felhasználói élményt fog eredményezni.

Hosszan lehetne még sorolni az ide tartozó hibákat, most csak a legáltalánosabbakat sorolom fel:
- Nem jól kategorizált tartalom (nehezen található meg az információ amire szükséged lenne)
- Hiányzó tartalmak
- Teljesen felesleges képelemek/szövegek (ezek általában akkor fordulnak elő, amikor minden egyediséget nélkülözve, teljesen sablon alapon dolgozik az adott cég)
- Hibás képarányú, rossz minőségű képek
- Lassan betöltődő weboldal
- Egyes funkciók átláthatatlan, értelmezhetetlen működése
„Minden eszközre optimalizált”
Igaz, hogy már jó pár éve alapelvárás, hogy egy weboldal legyen minden kijelző méretére (asztali számítógép, laptop, tablet, okostelefon) optimalizálva, amit a weboldalak általában „papíron” teljesítenek is, de sok esetben ezt nem éppen a megfelelő módon teszik. Gyakori hibák:
- Kezelhetetlen a navigáció
- A tartalom el van csúszva valamelyik irányba
- Felesleges tartalom marad valahol (pl. egy olyan nagy méretű kép ami indokolatlanul foglalja el a kijelző nagy részét)
- Címsorok, betűméretek és a térközök aránytalul nagyok (vagy pont nagyon kicsik)
Röviden összefoglalva: nincsenek részletesen kidolgozva a különböző kijelzők felbontásaira. Azt pedig szerintem nem kell részletezni, hogy mennyire fontos a megfelelő optimalizáció minden lehetséges méretre, tekintve, hogy a webes keresések közel fele már valamilyen mobileszközről érkezik.
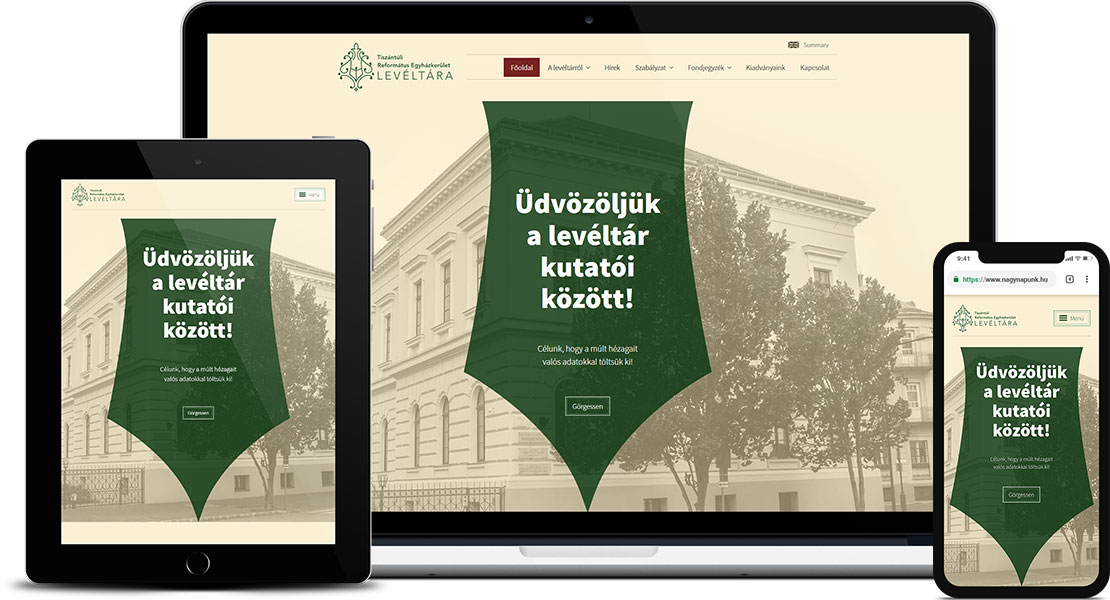
Pozitív példaként megemlíteném a Tiszántúli Református Egyházkerület Levéltárának tervezett responsive weboldalunkat:

Ide vehetjük még a böngésző-kompatibilitást is, vagyis hogy az adott weblap azonosan működik és jelenik-e meg a különböző böngészőkben. Ugyanazt a honlapot érdemes megnézni a legelterjedtebb webes böngészőben is, jelenleg ezek a Google Chrome, Mozilla Firefox, (Apple) Safari, Internet Explorer és a Microsoft Edge.
Funkcionális hibák
A funkcionális hibák olyan súlyos működésbeli rendellenességek, aminek következtében az összerakott rendszer képtelen rendeltetésszerűen üzemelni. Mindemellett a funkcionális hibák egyértelműen rossz felhasználói élményt is eredményeznek. A spektrum természetesen itt is széles skálán mozog az egészen aprótól az egészen extrémig (például az adott weblap be sem tölt). A legáltalánosabban előforduló problémák az alábbiak szoktak lenni:
- Ismeretlen rendszerüzenet megjelenése
- Adott tartalom (például egy aloldal) egyáltalán nem tölt be
- Google térkép hibásan jelenik meg
- Egy adott hivatkozásra, gombra kattintva nem történik semmi
- Oldal hosszabb időrevaló leállása („megfagyása”)
Mellesleg...
... ha tetszik a téma, és olvasnál hasonlókat máskor is, akkor iratkozz fel hírlevelünkre, hogy értesíthessünk, ha új blogbejegyzés írására vetemednénk.
Ne aggódj, ritkán fordul elő...
Elfogadom az Adatkezelési tájékoztatót
Kérem az értesítőt!Összegzés
Mindig, mikor egy weboldalt elemzel, azt alaposan, részletekbe menően tedd! Haladj végig az „elejétől a végéig”, mert sajnos elég gyakori az az eset is, hogy csak a kezdőoldal van szépen kidolgozva, és ahogy az ember kicsit tovább halad a weboldal „belseje” felé, hamar kiderül, hogy pár fejlesztés finoman fogalmazva le lett spórolva.
Persze egyik webes vállalkozás sem lehet tökéletes, és sok helyen félre is csúszhat a dolog, a tervezéstől kezdve a grafikai kivitelezésen át a programozásig. Viszont ne felejtsd el, hogy egy profi cégnél ezeknek a folyamatoknak összehangoltan kell történniük, aminek az eredménye egy minél kevesebb (lehetőség szerint nulla darab) hibát tartalmazó weboldal kell hogy legyen. Ha egy cég referenciaként feltüntetett weboldalai között több szemet szúró hibát találsz, akkor érdemes elgondolkoznod, hogy valóban velük szeretnél-e együtt dolgozni, mivel könnyen előfordulhat, hogy a neked készített weboldal is hasonló sorsra jut.
Vajon a mi referenciáink is tele vannak hibákkal? Kattints ide, és derítsd ki! Ha pedig az érdekel, hogy milyen a gagyi weboldal pontos ellentéte, akkor olvasd el Zoli cikkét, amiben bemutatja, hogy mitől lesz igazán profi egy weboldal.
Tetszett ez a cikk? Ha nem szeretnél lemaradni a legfrissebb blogbejegyzéseinkről, akkor iratkozz fel hírlevelünkre!
‹ Blog
